Contact Us

Setup NodeJS With Nginx For Multiple App And Multiple Domain – CentOS/RHEL 6/7
NodeJs is an open source JavaScript built on Chrome’s JavaScript runtime environment. Is used for easily building fast, scalable network server-side applications. The platform runs on Linux, OS X, FreeBSD, and Windows. Yum repository is maintained by node.js and we will use the same to install NodeJS on Centos/RHEL 6/7.
Just in case, if you did miss Previous tutorials, You can read here:
- Setup NodeJS With Nginx For Multiple App And Multiple Domain – CentOS/RHEL 6/7
- Learn NodeJS App Management And Getting Started With PM2 On RHEL/CentOS 6/7
Scenario:
Host OS: CentOS/RHEL 6/7
Host IP: 192.168.1.62
RAM: 4GB Memory
Network Port: 1GB/s
Prerequisites:
We are using the same server for running node js and for the front web server but you can use two different servers for the same work:
- For App Working And Running: We will install NodeJS runtime with a node.js application, and PM2 for managing the running of these services.
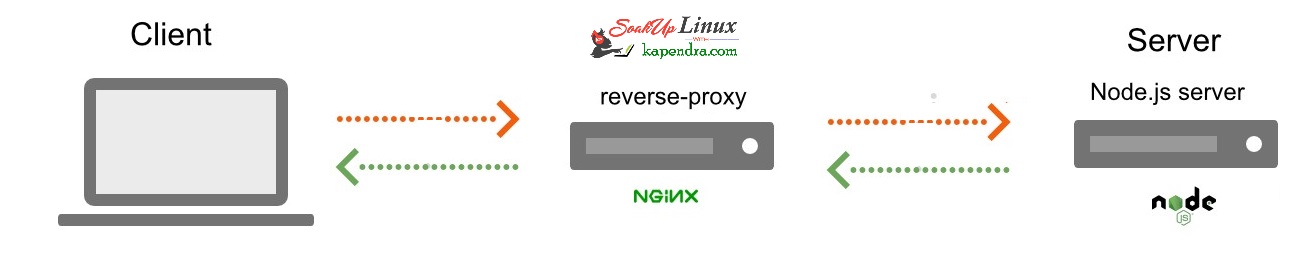
- Front Web Server: Well in this scenario you may use same or different server but I am using the same server for web also. We will use Nginx web server, which will act as a reverse proxy to your application. Public IP of this web server will be used to access your Node.js application.
NOTE: For this tutorial, I am using the single server for app and front web server but as I said it is possible to use two different servers. You only need to make a few changes along the way.
With the help of the following diagram, you will be able to understand the working of reverse proxy and NodeJs setup
Let’s Start
Step 1: Install Required Repository
To install NodeJS package and other required packages, we need to install EPEL repository and some other repository to full fill dependencies. First, we will add the NodeJs yum repository with our system provided by NodeJS official website. You also need development tools to build native add-ons to be installed on your system.
[root@localhost ~]# yum install epel-release [root@localhost ~]# yum install -y gcc-c++ make
For CentOS/RHEL 6 Only
[root@localhost ~]# curl -sL https://rpm.nodesource.com/setup_6.x | sudo -E bash -
Step 2: Install NodeJS And NPM
After adding yum repository in your system(Required for CentOS/RHEL 6 only), we will run below given command o install NodeJS and NPM. Also, allow other dependencies to get installed with installation
[root@localhost ~]# yum install nodejs npm
Step 3: Verify Installed NodeJs and NPM Version
Well, we have successfully installed NodeJS and NPM and now we can verify the installation by checking its version by the following command. Check the official website for current versions.
For NodeJS Version
[root@localhost ~]# node -v v6.10.3
For NPM version
[root@localhost ~]# npm -v 3.10.10
Step 4: Install Nginx For Reverse Proxy Server
We are going to install NGINX web server, which will be used a reverse proxy. Well, in this step we will only install and start the Nginx server. So follow these quick steps. You may also follow complete guide
[root@localhost ~]# yum install nginx -y [root@localhost ~]# service nginx start [root@localhost ~]# chkconfig nginx on
Step 5: Create Test App In NodeJs (Optional)
Well, this is the step which you may skip but test our server I am creating a test NodeJS script. Let’s say our app name in test.js. We will create this script in HTML directory of Nginx server. Follow the following step to do the same.
[root@localhost ~]# vim /usr/share/nginx/html/test.js
Now append following content in the test.js file
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello !! Please visit kapendra.com\n');
}).listen(8000);
console.log('Server started');
Save and quit the file using following :wq! . Also, we need to give permission for execution so use the below command.
[root@localhost ~]# chmod +x /usr/share/nginx/html/test.js
Step 6: Run The NodeJs Test App(optional)
We have our Test App created so now we will run this app in the background and check that our installation is successful on not. So use below given command to run the app in the background.
[root@localhost ~]# node /usr/share/nginx/html/test.js & [1] 10612 [root@localhost ~]# Server started
Now your NodeJS server is running at http://127.0.0.1:8000/ and we can test the running node by hitting http://127.0.0.1:8000/ URL in the browser locally or use curl -ivs http://127.0.0.1:8000/ locally.
[root@localhost ~]# curl http://127.0.0.1:8000 Hello !! Please visit kapendra.com
Well it’s a success but in a production environment we usually set up a reverse proxy for accessing our NodeJS app. so let’s do its
Step 7: Configuring Nginx As Reverse Proxy Server
Now our application is running, and listening on a private IP address or LocalHost (127.0.0.1), we need to set up a way for your users to access it publicly. We all know that we have an already installed NGINX in Step 3 so, now we will be configuring this NGINX as the reverse proxy. NGINX will work as the front end for the app and serve all the request. Now, follow the series of instruction to set up the reverse proxy. You can just copy the location block into the server block of your choice (make sure the location does not conflict with any of your web server’s existing content).
[root@localhost ~]# vim /etc/nginx/conf.d/virtul.conf
And append the following line inside the file
server {
listen 80;
server_name 192.168.1.62;
# server_name <publicIP or yourDomainName-1>, This Is Baically Webserver IP or DomainName;
location / {
proxy_pass http://192.168.1.62:8000/;
#proxy_pass http://appServerIP:PortNumber, This could be Your Local IP or network server with nodejs app running
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
Save and quit the file using :wq! And restart the web server to get the changes in effect.
[root@localhost ~]# service nginx restart
Step 8: Verify Our Working
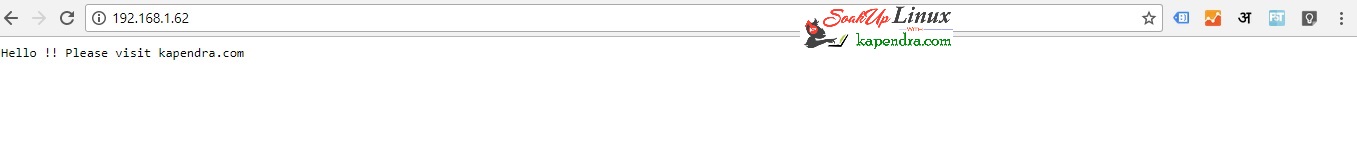
Now we only have to hit the domain name of the app or the IP of the app server because we just configured NGINX virtual host. Virtual Host will do the rest of task to access the app over port 80 and NGINX will pass away the request over port 8000 by itself. So now hit http://youDomaiName.com/ . well in my case I will in my case I will it http://192.168.1.62
If you can see below image then everything is working ok.